Matterport Can I Capture While File Is Uploading


Click the HTML icon in the toolbar to a higher place to edit spacer acme.
TO EDIT: Change the class="spacer-3" to whatsoever number betwixt 0 (none) and 5 (most) to resize a spacer. Ex. grade="spacer-v"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Explore Matterport Spaces in VR
Explore real-world places in immersive virtual reality correct from your own abode!
Click the HTML icon in the toolbar above to edit spacer peak.
TO EDIT: Modify the class="spacer-3" to whatsoever number between 0 (none) and 5 (most) to resize a spacer. Ex. grade="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Click the HTML icon in the toolbar above to edit spacer height.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Getting Started

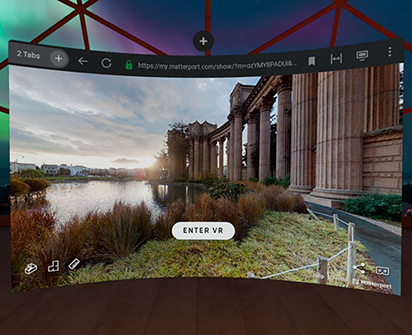
All the content streams through your web browser, and then there'due south no need to download an extra app. Just open a space in your Oculus browser, and striking the ENTER VR button.
To view Matterport Spaces in VR, you tin use:
- Oculus Quest (recommended)
- Oculus Go
- and several other headsets
Click the HTML icon in the toolbar higher up to edit spacer summit.
TO EDIT: Alter the class="spacer-3" to any number between 0 (none) and five (virtually) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Click the HTML icon in the toolbar above to edit spacer acme.
TO EDIT: Alter the class="spacer-3" to any number betwixt 0 (none) and 5 (well-nigh) to resize a spacer. Ex. grade="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Try information technology for Yourself

Matterport powers the largest library of real world places in virtual reality. Put on a VR headset, and explore museums, castles, monuments, cute homes and other exciting destinations, simply as if you're there.
Click the HTML icon in the toolbar higher up to edit spacer top.
TO EDIT: Change the class="spacer-3" to whatsoever number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-5"
Vertical spacers are responsive and fifty% smaller on mobile than on tablet+.
Click the HTML icon in the toolbar above to edit spacer height.
TO EDIT: Change the class="spacer-3" to whatever number between 0 (none) and 5 (most) to resize a spacer. Ex. class="spacer-v"
Vertical spacers are responsive and fifty% smaller on mobile than on tablet+.
Click the HTML icon in the toolbar above to edit spacer acme.
TO EDIT: Change the class="spacer-3" to any number between 0 (none) and 5 (almost) to resize a spacer. Ex. class="spacer-five"
Vertical spacers are responsive and fifty% smaller on mobile than on tablet+.
Create your own VR Spaces

Now anyone can create 3D content for VR.
Matterport for iPhone makes it quick and like shooting fish in a barrel to capture a real world place. Our powerful cloud processing converts what you've captured into a 3D infinite fully explorable in virtual reality. Already a Matterport customer? Use Matterport for iPhone today
Acquire more about Matterport for iPhone
- Your audition tin can accept full advantage of Matterport and VR without ever leaving your website. Continue your customers fully engaged with your brand and give them an amazing, immersive digital experience.
Click the HTML icon in the toolbar above to edit spacer height.
TO EDIT: Alter the grade="spacer-3" to whatsoever number betwixt 0 (none) and 5 (almost) to resize a spacer. Ex. class="spacer-five"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Click the HTML icon in the toolbar above to edit spacer acme.
TO EDIT: Change the class="spacer-three" to any number between 0 (none) and five (near) to resize a spacer. Ex. class="spacer-v"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
You'll be in expert company
See how our partners are using VR
Click the HTML icon in the toolbar above to edit spacer height.
TO EDIT: Modify the class="spacer-3" to any number between 0 (none) and 5 (most) to resize a spacer. Ex. form="spacer-5"
Vertical spacers are responsive and 50% smaller on mobile than on tablet+.
Block 3
editable text
grows to fill up column
Block 2
editable text
grows to fill up column
Block three
editable text
grows to fill up column
Source: https://go.matterport.com/virtual-reality-webxr.html
0 Response to "Matterport Can I Capture While File Is Uploading"
Post a Comment